
- /
- blogi
Latausnopeus, viiveettömät interaktiot ja visuaalinen vakaus – käyttökokemus nousee teknisen toteutuksen ja sisällön rinnalle merkittäväksi hakukonelöydettävyyteen liittyväksi tekijäksi.
Google ei tapaa päivityksistään ennakkoon huudella. Nyt Iso-G päätti ystävällisesti ilmoittaa ensi vuonna koittavasta, jokseenkin isosta päivityksestä.
Ennakkoilmoituksen syynä on COVID-19-tilanne. Google ei halua aiheuttaa verkkopalveluiden ylläpitäjille ylimääräisiä harmaita jo ennestään vaikeina aikoina ja siirtää siksi päivityksen ensi vuoteen. Tämä päivitys vaikuttaa melko suoraviivaiselta.
"Evaluating page experience for a better web" – käyttökokemus kunniaan
Päivityksen johtotähden voi päätellä otsikon lainauksesta: Google näyttäisi jatkossa antavan isomman painoarvon sivuston nopeudelle ja käyttökokemukselle.
Tässä yhteydessä käyttökokemuksen voi jakaa kolmeen selkeään osa-alueeseen, joiden tarkkailu kannattaa aloittaa omassa verkkopalvelussa jo nyt.
- Latausnopeus
- Interaktiivisuus
- Visuaalinen vakaus
Tämä kolminaisuus liittyy hiljattain julkaistuihin Core Web Vitals -metriikoihin eli mittareihin, joiden avulla sivuston käytettävyyttä voi analysoida koneellisesti.
.png)
Verkkopalvelun latausnopeus (Largest Contentful Paint, LCP)
LCP tulee sanoista Largest Contentful Paint ja mittaa verkkopalvelun tärkeimmän sisällön latautumisnopeutta. Tutkimusten mukaan verkkopalvelun tulisi olla toimiva ja käytettävä n. 2,5 sekunnissa.
Ensimmäisenä vastaantulevien, tärkeimpien sisältöjen pitäisi olla käytössä kuvineen ja videoineen melkoisen ripeästi, vaikka sivun "häntä" vielä taustalla latautuisikin. Arvo ei siis viittaa 100% valmiiseen sivuun, vaan aikaan, jolloin vierailijalla on näytöllään käyttövalmis ja toimiva avainsisältö.
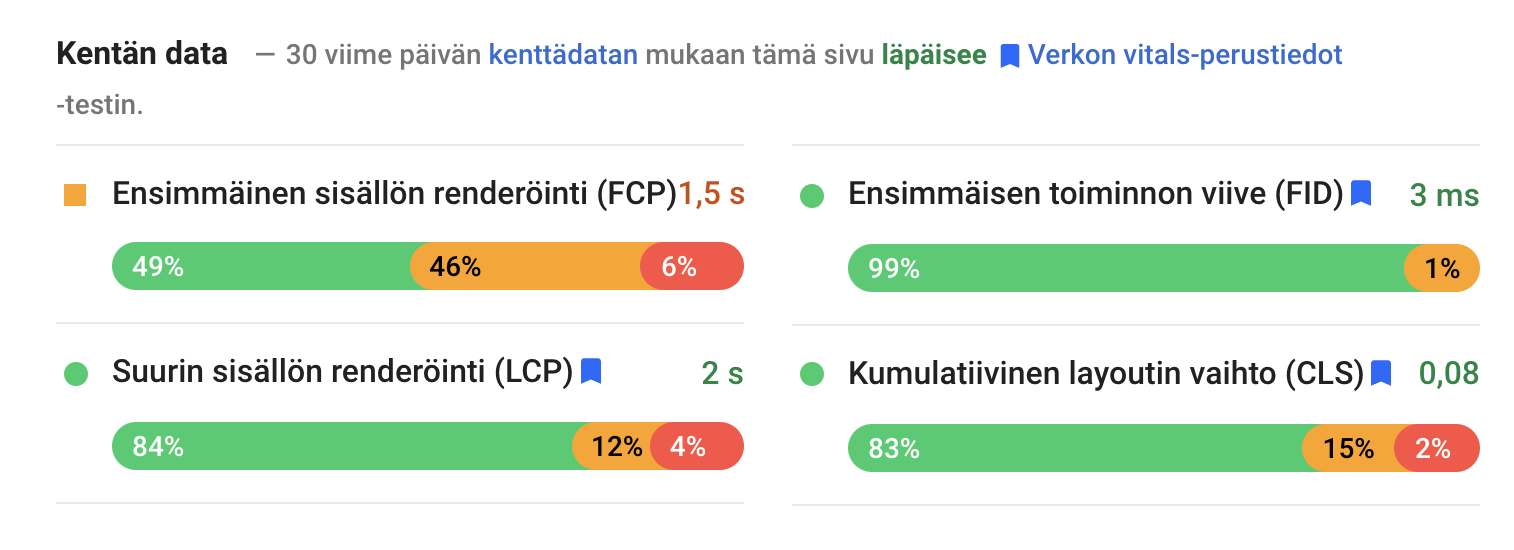
Voit helposti testata oman verkkopalvelusi latausnopeuden Google PageSpeed Insights -työkalulla. Jos LCP-arvo pysyy vihreällä eli jää alle 2.5 sekuntiin, on tulos hyvä.

Kuva yllä: Jos PageSpeed Insights -työkalu on sinulle ennestään tuttu, huomaat että mittaristoon on tullut muutoksia. Uudet mittarit on merkattu "Web Vitals" -leimalla.
Sivuston interaktiivisuus (First Input Delay, FID)
On tärkeää, että sivusto vastaa nopeasti käyttäjän toimiin – oletushan on, että kun ihminen painaa nappia, asioita alkaa tapahtua!
Interaktiivisuutta edeltäviä viiveitä mittaa First Input Delay, FID. Arvon tulisi yksittäisellä sivulla pysyä alle 100 millisekunnissa.
Kiteytettynä: missään käyttäjän tekemissä interaktioissa ei saisi olla tuntuvaa viivettä.
Visuaalinen vakaus (Cumulative Layout Shift, CLS)
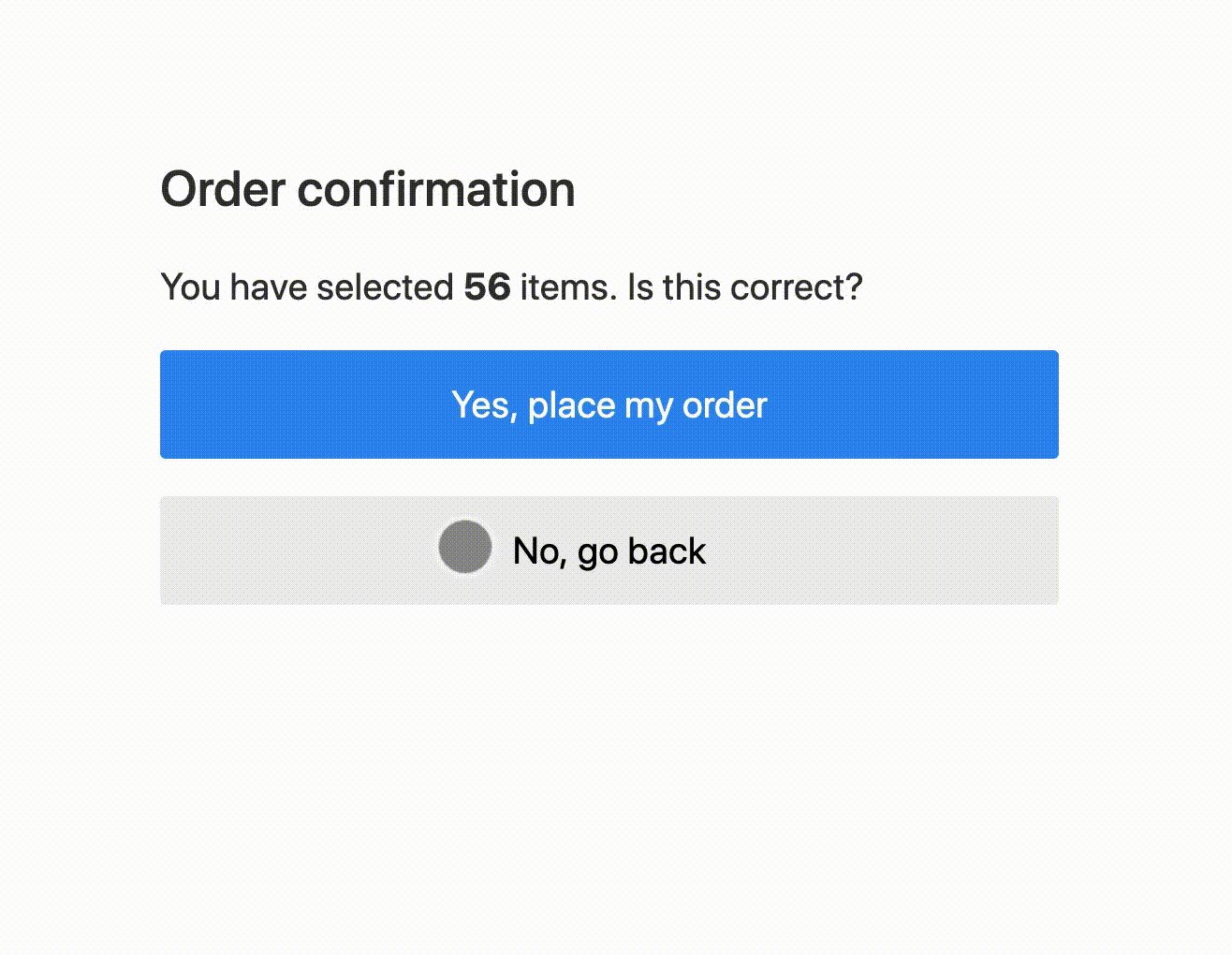
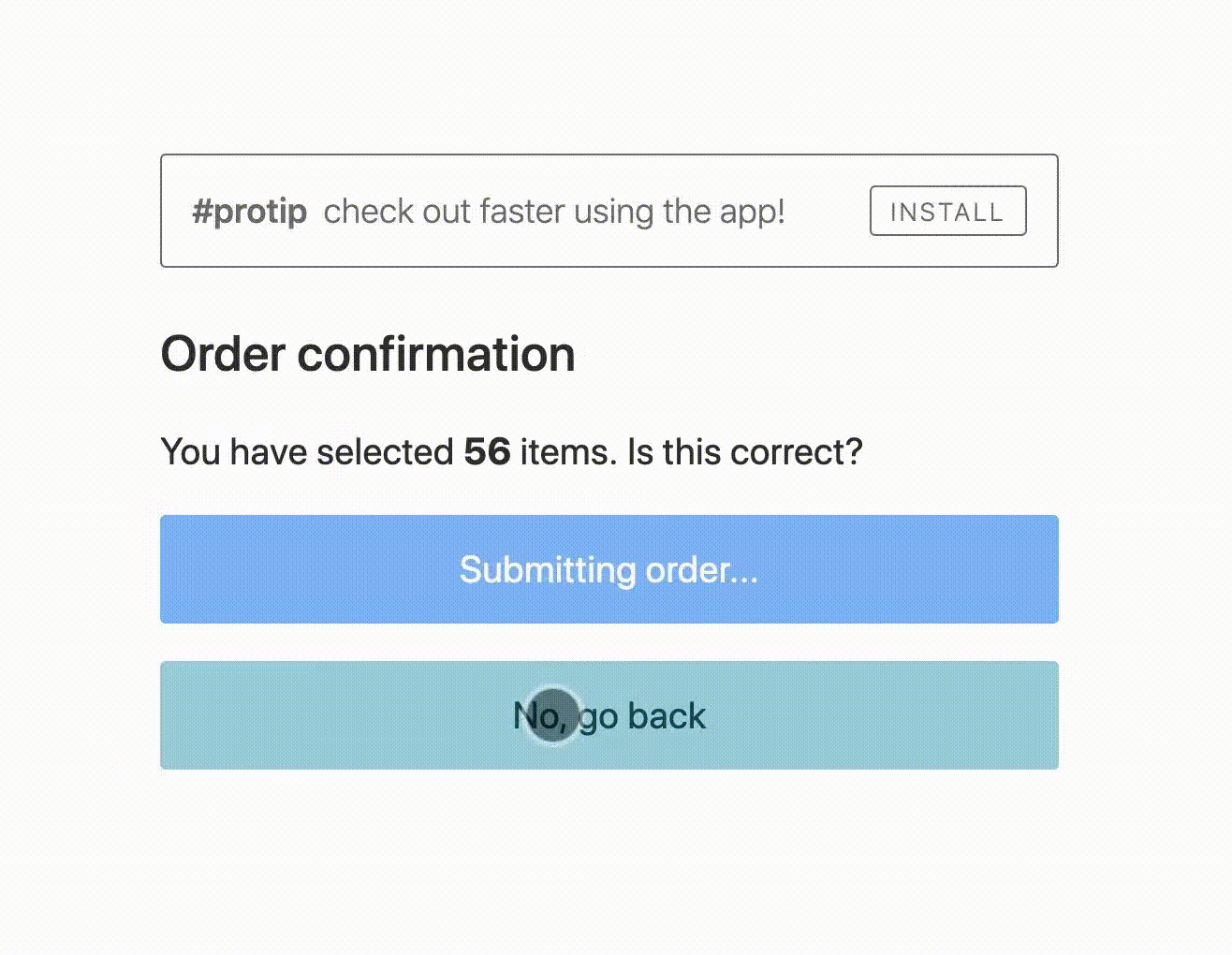
Lainaan tähän väliin animaatiota Googlelta, koska se niiiiin kiteyttää epävakaan visuaalisuuden ongelman!

Kyse on siis painikkeista ja linkeistä, jotka vaihtavat paikkaa sivuston latautuessa.
Olet varmaan etenkin mobiilissa törmännyt tilanteeseen, jossa painike karkaa peukalon alta tai vaihtaa paikkaa juuri ennen painallusta. Pienimilläänkin se on ärsyttävää, mutta verkkokaupoissa sisällön hyppely ruudulla voi johtaa jopa virheellisiin tilauksiin tai peruutuksiin.
Virallinen termi on Cumulative Layout Shift, CLS. Tekniikka mittaa käyttöliittymässä tapahtuvia muutoksia; eteneminen ostoskorissa on hyvin käytännönläheinen esimerkki.
Yleisin syy hyppivälle käyttöliittymälle on taustalla tapahtuva sisällön latautuminen, joka muuttaa elementtien sijaintia etenkin pystysuunnassa. Teknisesti muutokset on suhteellisen helppo mitata ja sen myötä määritellä CLS:lle järkevä raja-arvo. Hyväksyttävä tulos asteikolla 0-1 on 0,1.
Nopea verkkopalvelu ja hyvä käyttökokemus nostavat hakukonelöydettävyyttä
Google pistää sivuja tärkeysjärjestykseen useamman sadan algoritmin voimin. Sivuston nopeus ja mobiliteetti ovat olleet sivuston sijoitukseen vaikuttavia tekijöitä jo hyvän aikaa, mutta nyt myös käytettävyys on saanut ympärilleen järkevän oloiset mittarit.
Jos – ja kun oman – verkkopalvelusi nopeusdata kiinnostaa, voit tehdä pikaisen analysin muutamassa minuutissa näin:
- Mene Googlen nopeustestiin tästä
- Syötä testattavan sivun osoite ja aja testi.
- Mitä enemmän näet vihreää väriä, sitä paremmalta sivustosi näyttää Googlen silmissä
- "Suositukset" ja "diagnostiikka" -listauksista voit tarkastella, mistä mahdolliset hidastelut johtuvat. Varsin usein syyllisiä ovat kuvat ja javascript.
Mitään yksiselitteistä korjausohjetta on mahdoton antaa, koska kaikki riippuu verkkopalvelussa käytettävästä alustasta ja -tekniikoista.
PS. /Toim. Huom. / Jälkilämmöt
Mielenkiintoiseksi tämän päivityksen tekee Googlen poikkeuksellinen ennakkoilmoitus: elämme erikoisia aikoja, mutta myös päivitys itsessään tulee olemaan vaikuttava.
Nykyäänkin useimmat verkkopalvelut kipuilevat mobiilinopeuden kanssa – päivityksen myötä ongelmat korostuvat luultavasti lisää, etenkin jos verkkopalvelu on laaja tai teknologisesti tiensä päässä.
Kärjistetysti voisi sanoa, että aiemmista Google-päivityksistä on voinut selvitä pienellä säädöllä ja sisällöntuotannolla, mutta nyt moni verkkopalvelu – etenkin verkkokauppa – saattaa joutua suuremman remontin kouriin.
Mutta kuten ennenkin: järki käteen, tutustu aiheeseen, tutki sivujasi ja kysy lisää nörteiltä, jos viheltää yli hilseen!
