
- /
- blogi
Google suosii hakukonetuloksissaan verkkosivuja, joita se pitää teknisesti laadukkaana.
Verkkosivustolla ei ole mitään virkaa ilman asiallista sisältöä. Siksi hakukoneoptimointi on perinteisesti keskittynyt sivuston tekstisisältöön.
Vuonna 2020 Google ilmoitti kuitenkin alkavansa painottaa verkkosivuston käyttökokemusta hakutuloksissaan. Se perusteli päätöstä sillä, että käyttäjät suosivat nopeasti lataavia ja kannettavilla laitteilla hyvin toimivia sivustoja. Google on siis ryhtynyt mittaamaan verkkosivuston suoriutumiskykyä arvioidessaan sen merkittävyyttä hakutuloksena.
Verkkosivustojen tekniseen laatuun keskittyvä päivitys on ollut tuotannossa jo elokuusta. Uudistuksen keskellä yksi asia on muuttumaton: Google on monopoli eikä muiden hakukoneiden mielipiteillä ole optimoinnin kannalta mitään käytännön merkitystä.
Siksi viimeistään tänään on syytä tehdä läksyt, jotka kuningas Google on määrännyt.
Google kertoo avoimesti, miten se mittaa verkkosivustosi teknistä laatua
Googlen etu on se, että verkossa on paljon laadukasta sisältöä, josta hakukoneen käyttäjät voivat löytää mieleisensä. Siksi Google kertoo avoimesti, miten se arvioi sisältösi teknistä laatua ja antaa korjausehdotuksia yksilöidysti verkkosivustollesi PageSpeed Insights -testillä, joka on osa laajempaa Lighthouse-testiä.
Yleinen käytännön nyrkkisääntö on se, että teknisesti yksinkertaisempi käyttöliittymätoteutus on parempi kuin monimutkainen.
Miten voit testata Googlen käsityksen verkkosivustosi teknisestä laadusta?
Ennen kuin pureudun Googlen käyttämiin suureisiin on hyvä hetki laittaa taustalle jurnuttamaan PageSpeed Insights tai laajempi Lighthouse-testi.
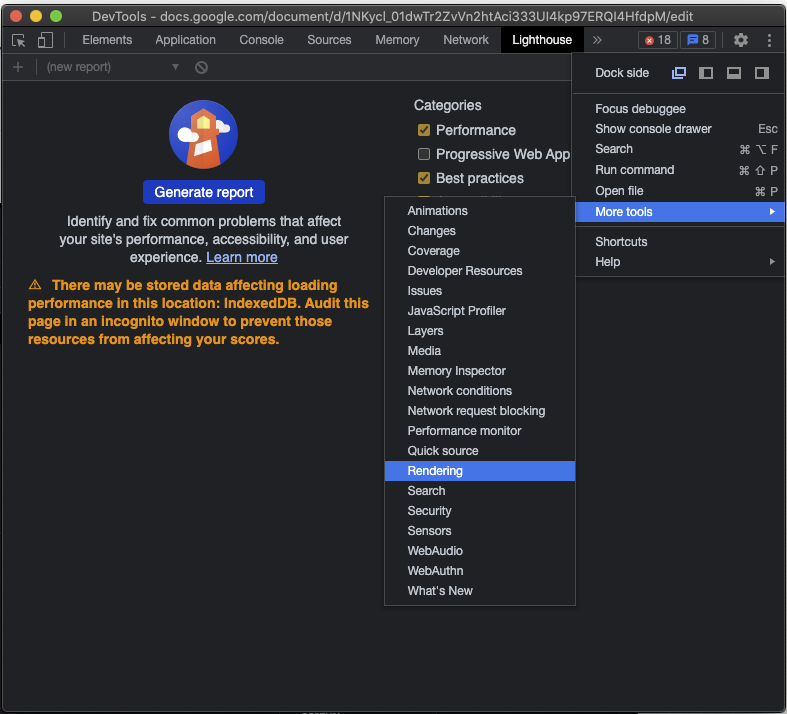
Jos haluat suorittaa Lighthouse-testin omalla Chrome-selaimellasi, avaa kehittäjätyökalut verkkosivuillasi, valitse “Lighthouse”-välilehti ja paina “Generate report”. Huomioi, että omalla selaimella tehdyn Lighthouse-testin tulokset ovat riippuvaiset työasemasi suorituskyvystä. Ota myös mainosten torjunta pois päältä, jotta voit katsoa totuutta silmiin.
Teknisen laadun arvioinnin ydin on Core Web Vitals
Core Web Vitals on Googlen nimitys kolmelle sivuston laskennalliselle suureelle, jotka vaikuttavat silminnähtävästi loppukäyttäjän käyttäjäkokemukseen.
Luettelen ensin ne tavanomaiset konstit ja konnankoukut, joiden oletan jo lähtökohtaisesti olevan käytössä:
- Palvelin ei ole kirgisialaisesta juureskellarista löytynyt perunaoletettu, eikä perunaa hirtetä loopissa tehtävillä indeksoimattomilla tietokantakutsuilla tai muulla ohjelmoinnin kuolemansynnillä.
- Dokumentin ja sen sisältämien mediatiedostojen tarjoiluun hyödynnetään mielekkäitä välimuistiratkaisuja.
- CSS ja JavaScript on minifioitu.
- Animaatiot on toteutettu CSS:llä eikä jQueryllä tai vastaavalla keksinnöllä, kuten toissa vuosikymmenenä on vielä ollut tarpeen.
- Sivustosi ei louhi kryptovaluuttoja loppukäyttäjän päätteellä.
Seuraavaksi yritän avata mahdollisimman helposti käsitettävästi, mitä Core Web Vitals -suureet ovat, ja mikä ne useimmiten pilaa. Vaikka PageSpeed Insight antaakin suoria kehoituksia, kuten “vähennä käyttämätöntä JavaScriptiä”, “poista renderöinnin estävät resurssit” ja “minimoi pääsäikeen työkuorma”, ymmärrys siitä, mitä niillä tarkoitetaan, ja keinot puuttua ongelmiin saattavat joskus olla hakusessa.
LCP: Largest Contentful Paint eli suurin sisällöllinen piirros
LCP on suure, joka mittaa sivuston latausnopeutta. Se etsii heti sen päätteellä näkyvän sisällöllisen elementin, joka piirtyy loppukäyttäjän päätteelle suurimpana. LCP-suure siis mittaa aikaa, joka kuluu sivuston avaamisesta sen ensimmäisen vierityksen suurimman sisällöllisen elementin piirtymiseen näytölle. Tavoiteaika on 2,5 sekuntia tai vähemmän.
LCP:tä laskettaessa huomioidaan seuraavanlaiset elementit:
- <img>
- <image> <svg>-elementin sisällä
- <video>
- Elementit, joilla on taustakuva
- Mikä tahansa block-tason elementti, jonka sisällä on tekstiä suoraan tai inline-elementeissä.
Yleisimmät sudenkuopat:
- Vantaan kokoinen kuvakaruselli 26 kuvalla, joita ei lazy loadata.
- Titanic ja Ben Hur -mash-up sivuston hero-videona.
- 9001 x 9001 pikselin iloisia käsien räpyttelijöitä palaverihuoneessa esittävä kuvapankkikuva, joka näytetään 400 x 800 ruudulla.
Miten LCP korjataan?
- Käytä lazy loadia kuvissa, jotka eivät näy ensimmäisenä.
- Lataa videosisältö vasta käyttäjäinteraktion jälkeen ja harkitse tarkkaan, onko useamman tuhannen euron lennokkikuvattu video toimitiloistasi oikeasti järkevä investointi.
- Tarjoile ruutukoolle sopiva kuva esimerkiksi <picture>-elementin avulla.
FID: First Input Delay eli ensimmäisen syötteen viive
FID on suure, joka mittaa sivuston vuorovaikutteisuutta. Syötteen viive tarkoittaa sitä aikaa, joka kuluu käyttäjän vuorovaikutuksesta siihen, että selain ehtii aloittaa syötteeseen vastaamisen. Käytännössä syöteviive syntyy siitä, että selain on ehtinyt piirtää elementin, mutta ei ole valmis käsittelemään sen käpistelyä. Tavoiteaika on 0,1 sekuntia tai vähemmän.
Käytännössä poikkeuksetta kyse on siitä, että selaimella on kiire pureskella JavaScriptiä megatavuttain, eikä se siten ehdi reagoimaan käyttäjäsyötteeseen.
Yleisimmät sudenkuopat:
- Kaikki sivustolla käytettävä JavaScript annetaan selaimen pureskeltavaksi riippumatta siitä, onko sille mitään käyttöä kyseisellä sivulatauksella.
- Selaimen natiivisti tukemia ominaisuuksia keksitään uudelleen omalla JavaScriptillä.
- 3. osapuolen chat-palvelu ladataan sivustolle ilman mitään käyttäjäinteraktiota tai muuta viitettä siitä, että sille on jotain käyttöä.
- 3. osapuolen ylipainoiset skriptit ladataan synkronisesti siten, että oma sivustosi odottaa nöyrästi vuoroaan.
Miten FID korjataan?
- Sisällytä JavaScript sivustolle dynaamisesti natiivisti tai esimerkiksi Webpackin avulla.
- Tämä on lähes aina se yksittäinen toimenpide, joka kohentaa sivuston suoriutumiskykyä eniten.
- Harkitse, kannattaisiko sivustosi JavaScript laittaa muutenkin laihdutuskuurille.
- Käytä selaimen natiiviominaisuuksia. Toteuta niille uusi käyttöliittymä mahdollisimman kevyesti.
- Harkitse tarkkaan, onko sivuston chat niin merkittävä myynnin työkalu, että se tarvitsee sisällyttää sivustolle automaattisesti jokaisella sivulatauksella. Koeta saada loppukäyttäjä tekemään itse valinta chatin käytöstä ja lataa chat-skripti vasta sitten.
- Jos tarvitset 3. osapuolen skriptejä, sisällytä ne varhaisessa vaiheessa HTML-tiedostoa mutta käytä async- tai defer-attribuuttia.
- Tämä on myös hyvä tapa pilata vahingossa sivustosi analytiikka. Lataa analytiikka ja muu käyttäjäseuranta synkronisesti HTML-tiedoston alkupäässä.
- Jos käytät Tag Manageria tai vastaavaa tuotetta, sisällytä skripti välittömästi, mutta käytä edellä mainittuja attribuutteja hyödyksesi.
CLS: Cumulative Layout Shift eli kertyvä ulkoasun siirtyminen
CLS on suure, joka mittaa sivuston visuaalista vakautta. Layout Shift eli ulkoasun siirtyminen syntyy siitä, että sivuston latautuessa ulkoasun elementit, kuten teksti, kuvat ja napit, siirtyvät alkuperäiseltä paikaltaan. Mitä enemmän elementit siirtyvät, sitä suurempi on CLS. Tavoite on 0,1 tai vähemmän. Koska CLS on ennalta-arvattava ja johdonmukainen, en koe mielekkääksi lähteä tässä avaamaan, miten CLS-suure lasketaan, mutta saatat haluta lukea Googlen kuvauksen siitä. Haaste on ennemminkin ottaa tavaksi huomioida CLS jo ennen kuin Google antaa siitä piiskaa.
Yleisimmät sudenkuopat:
- Kuvia sisältäville elementeille ei varata ennalta kuvan vaatimaa tilaa.
- Elementtejä sisällytetään sivustolle vasta sitten, kun niiden sisältö on haettu jostain muualta asynkronisesti.
Miten CLS korjataan?
- Varaa kuville ennalta niiden vaatima tila joko ilmoittamalla kuvan esityskoko suoraan elementissä tai CSS:llä
- Sisällytä asynkroniseen sisältöön nojaavat elementit jo palvelinpuolella, ja varaa niihin haettavalle tiedolle oikea tila.

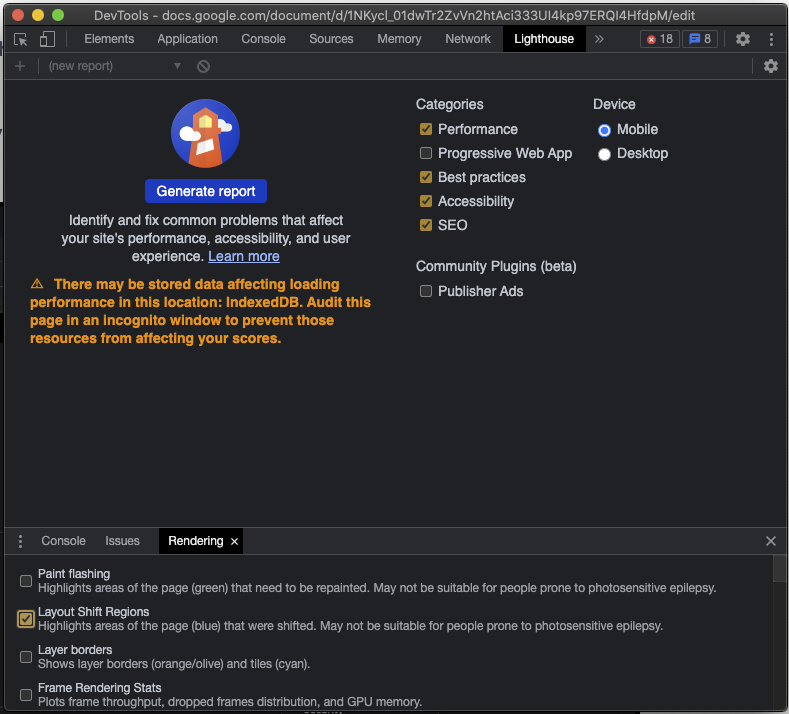
Debuggaa CLS-suuretta Chromen kehittäjätyökaluilla.

Kun olet määrittänyt Chromen näyttämään ulkoasun elementtien siirtymät, ne välähtävät sivulatauksen aikana sinisenä.
Google käyttää myös muita kuin Core Web Vitals -suureita sivustosi suoriutumiskyvyn tuomitsemiseen
FCP: First Contentful Paint eli ensimmäinen sisällöllinen piirros
FCP mittaa, kuinka kauan kuluu sivuston ensimmäisen elementin piirtämiseen näytölle. Tavoiteaika on alle 1,8 sekuntia. Yleisin sudenkuoppa tässä on 3. osapuolen palvelusta ladattavan fontin hidas latautuminen. Käytämällä CSS-sääntöä font-display: swap; kerrot selaimelle, että se saa käyttää järjestelmäfonttia odotellessaan lopullisen fontin latautumista.
Yleisellä tasolla fonttien tehokas tarjoilu ei ole kovin helppoa. Vinkkejä Google Fontsista ladattavan fontin latausnopeuden optimointiin.
TTI: Time to Interactive eli aika vuorovaikutuksellisuuteen
TTI mittaa, kuinka nopeasti syöteviive on alle 0,05 sekuntia. Tavoiteaika on alle 3,8 sekuntia. Sitä mukaa kun suoritettava JavaScript vähenee, TTI kohenee.
Speed Index eli nopeuden suhdeluku
Nopeuden suhdeluku mittaa sitä, kuinka nopeasti sisältö on näkyvissä. Optimoimalla FCP:n ja TTI:n olet optimoinut nopeuden suhdeluvun. Tavoiteaika on alle 3,4 sekuntia.
TBT: Total Blocking Time eli lopullinen estynyt aika
TBT mittaa sitä, kuinka pitkään aikaan sivusto ei yhteensä pysty vastaanottamaan käyttäjäsyötteitä. Tähän suureeseen ynnätään kaikki aika, jonka sivusto käyttää yli 0,05 s. kestävän syötteen käsittelyyn. Tavoite on alle 0,2 sekuntia. TBT on jälleen yksi niistä suureista, joita parannat optimoimalla ja vähentämällä JavaScriptiä.
PageSpeed Insight ei ole ainoa Googlen käyttämä laadun arvioinnin työkalu
Kuten olen aiemmin maininnut, PageSpeed Insight on vain osa laajempaa Lighthouse-testausta. Lighthouse ottaa kantaa sivuston suoriutumiskyvyn lisäksi myös saavutettavuuteen, parhaisiin käytäntöihin eli käytännössä tietoturvaan ja virheettömyyteen ja hakukoneystävällisyyteen. Sivuston suoriutumiskyvyn optimointi voikin olla luontevaa paketoida osaksi laajempaa hakukonenäkökulmasta tehtävään päivitystyöhön.
Sivuston suoriutumiskyvyn optimointi saattaa olla jostain muusta pois
Miksi sitten kaikki Crasmanin toteuttamat sivustot eivät saa Googlen suorituskykymittauksessa täysiä pisteitä? Yksinkertaisesti siksi, että se ei ole sitä, mitä asiakkaamme meiltä ostavat.
Sivuston käyttämä alusta saattaa vaikuttaa tuloksiin
Yleiset verkkosivuston hallintajärjestelmät kuten Wordpress, Magento ja Hubspot sisällyttävät sivustolle JavaScriptiä, jolle emme toimittajana voi yhtään mitään. Crasman Stage ei sellaisenaan sisällytä sivustolle JavaScriptiä, vaan se on kokonaisuudessaan kehittäjän hallussa – lukuun ottamatta mahdollisia Tag Manager -lisäyksiä.
Loppupeleissä kyse on prioriteeteista, kultaisesta keskitiestä ja rahan tehokkaasta käytöstä
Nykyaikaisen verkkokehityksen sivuston suoriutumiskykyyn liittyvät helmasynnit eivät ole syntyneet itsestään, vaan pyrkimyksistä vastata verkkosivuston tilaajien ja loppukäyttäjien tarpeisiin.
Laajan sivustokokonaisuuden kehittämistyön budjetti pysyy ihmismielen käsityksen ja sietokyvyn rajoissa vain hyödyntämällä valmista open source -koodia. Chat-työkalut on nähty hyödylliseksi sekä asiakaspalvelu- että myyntityön tukena. Hyötyjen on koettu peittoavan haitat.
Verkkosivustojen visuaalinen vaikuttavuus on keino korostaa omaa brändiä ja tehdä myönteistä eroa kilpailijoihin. Sosiaalisessa mediassa tehtävä mainonta on äärimmäisen tehokasta, mutta vaatii toimiakseen yhtä sun toista seurantaskriptiä ja -pikseliä sivustollesi.
On siis hyvä pitää mielessä, että hakukonenäkyvyys on vain pieni osa verkkosivuston kokonaisuutta ja siitä taas sivuston suorituskyky niin ikään pieni osa.
Tärkeintä kaikessa verkossa tehtävässä liiketoiminnassa on loppupeleissä palvella asiakasta mahdollisimman hyvin tarjoamalla heille sisältöä, jota he haluavat. Ei ole myöskään mielekästä tehdä liiketoimintaa verkossa, mikäli sen kustannukset nousevat niin korkeiksi, ettei sen tuoma kauppa kata niitä.
PS: Jos haluat jutella oman verkkopalvelusi kehittämisestä, niin kliksuttele alla olevaa nappia!

